Creating and Setting Up a «Gallery» Page
Using the built-in builder module, you can quickly create and customize a gallery for your website.
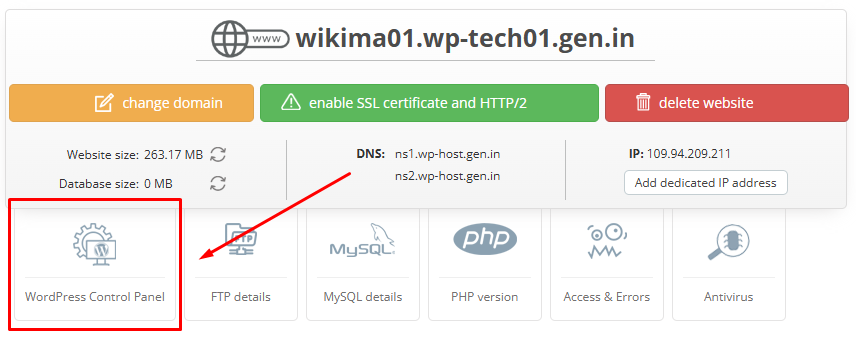
To begin, log in to your WordPress admin panel by visiting Your_Domain/wp-admin/ or through your account dashboard.
Create a new page by navigating to «Pages» / «Add New Page».
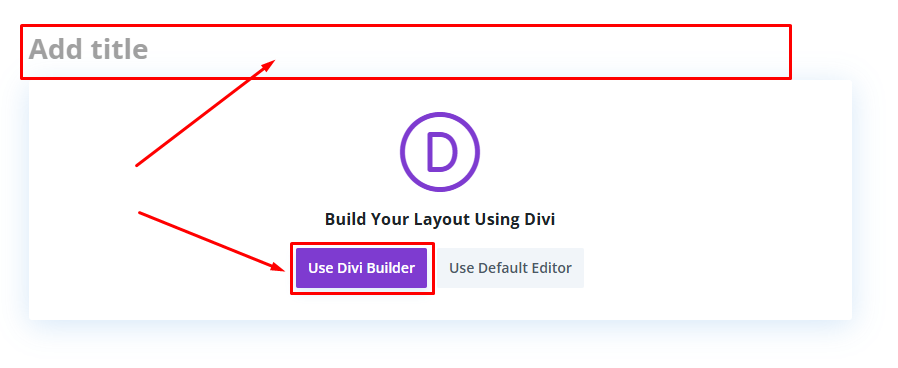
In the «Add title» field, enter a name for the page, such as «Gallery», and click «Use Divi Builder» to begin.
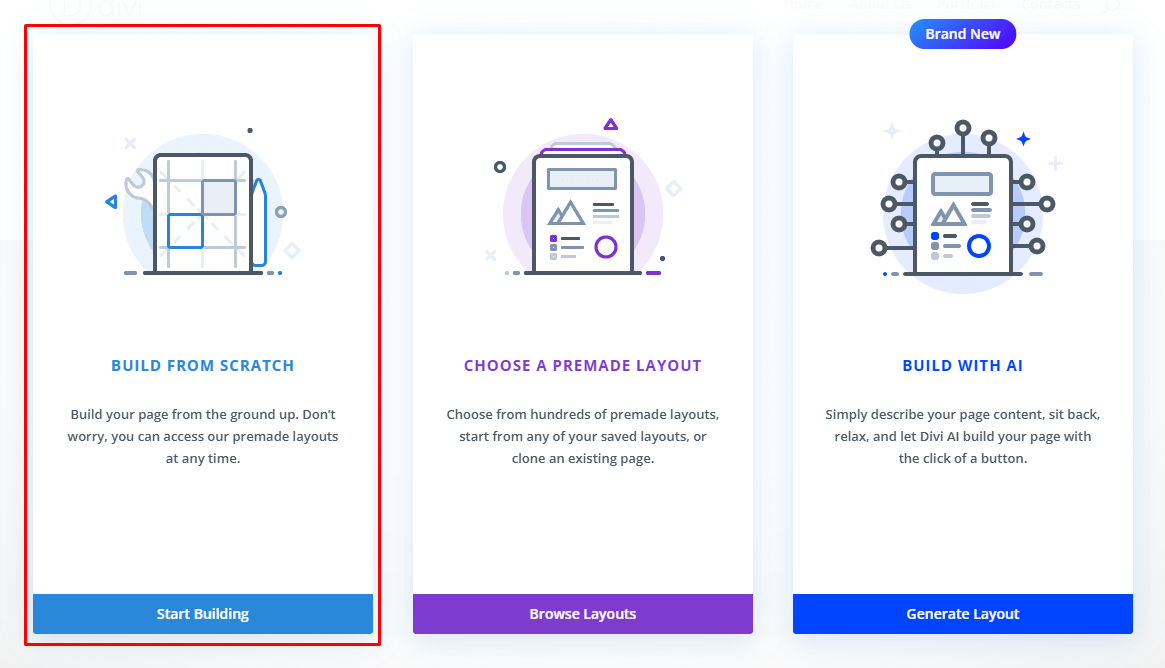
Select «Build From Scratch».
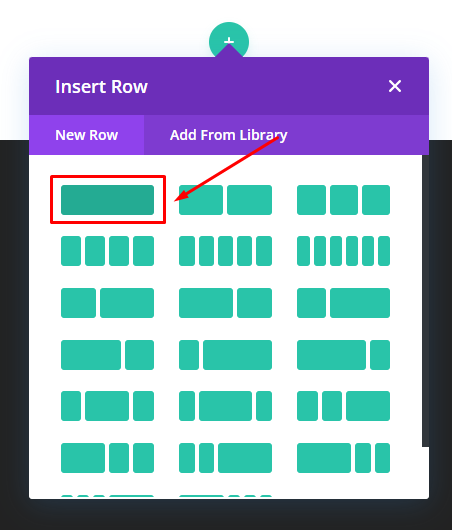
Select a block layout based on your design requirements.
For the «Gallery» module, we’ll use a full-width layout.
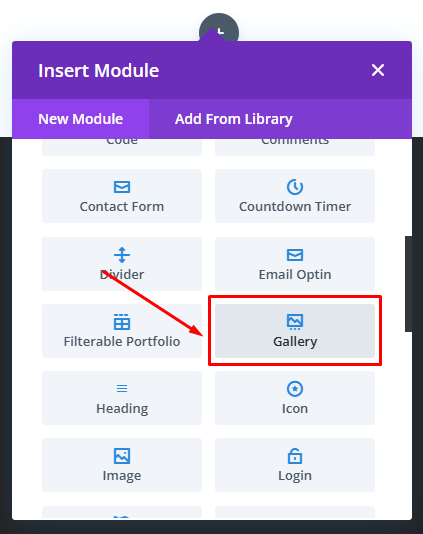
From the list of available modules, select «Gallery».
By default, the gallery will display the first four images from your media library as a preview.
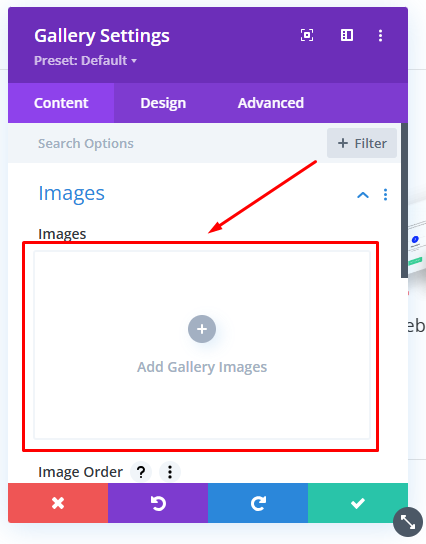
To customize the gallery, open the settings window and click «Add Gallery Images».
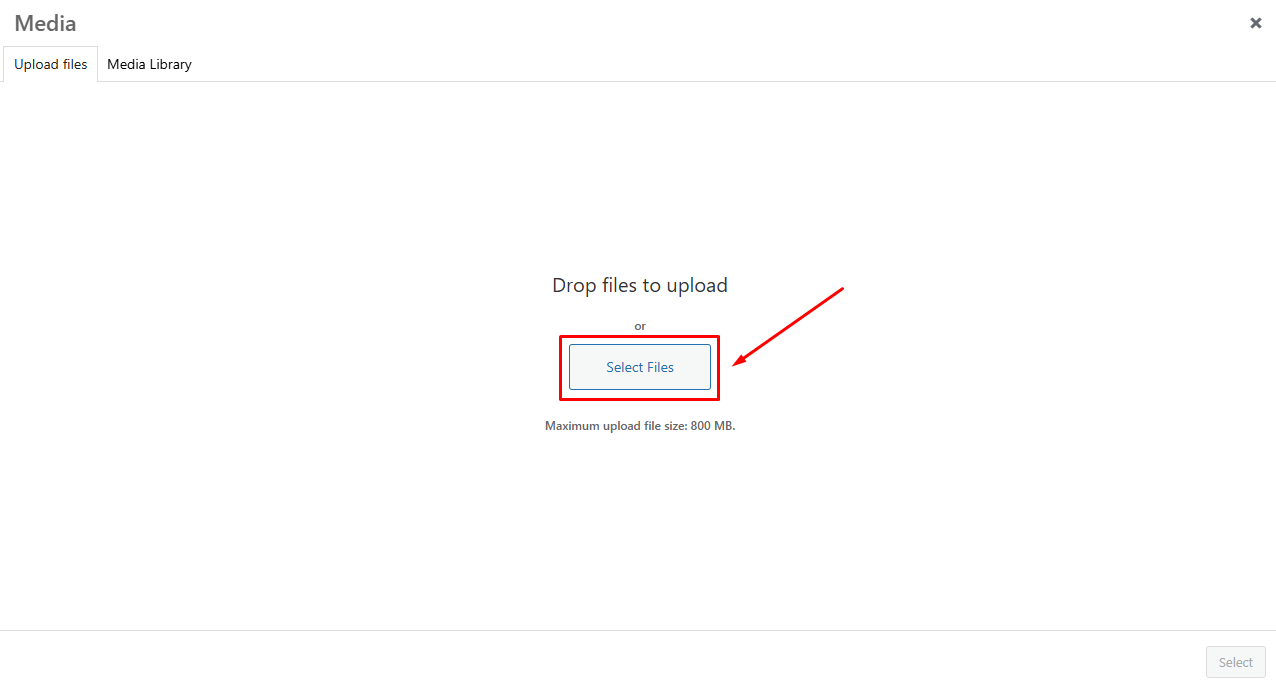
To add images to your gallery, click «Select Files» to upload them from your computer, or simply drag and drop the files into the upload area.
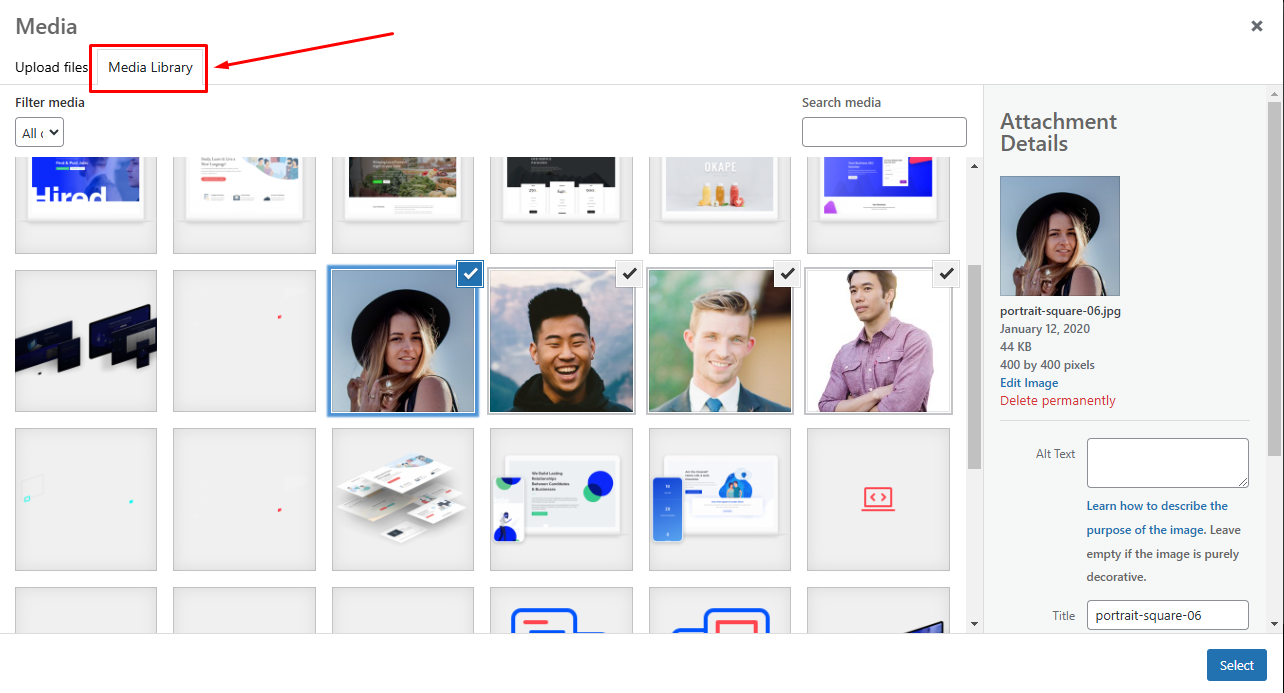
You can also choose images from your media library by selecting the ones you want to add to the gallery.
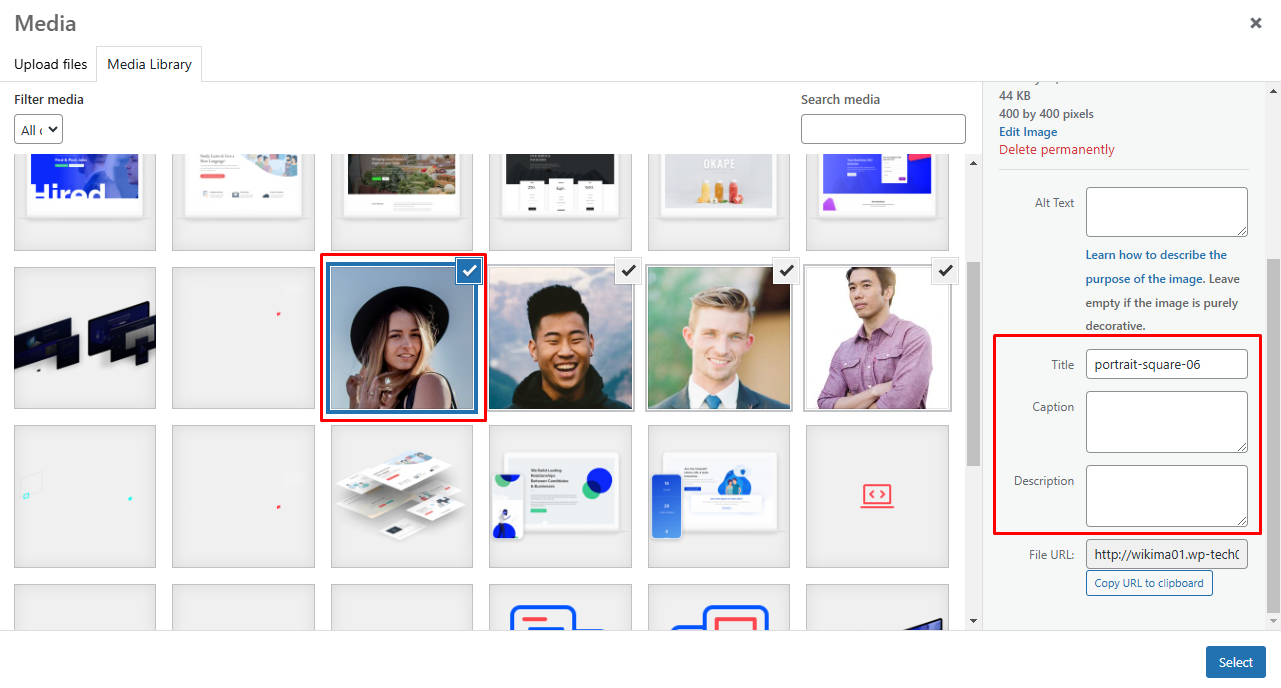
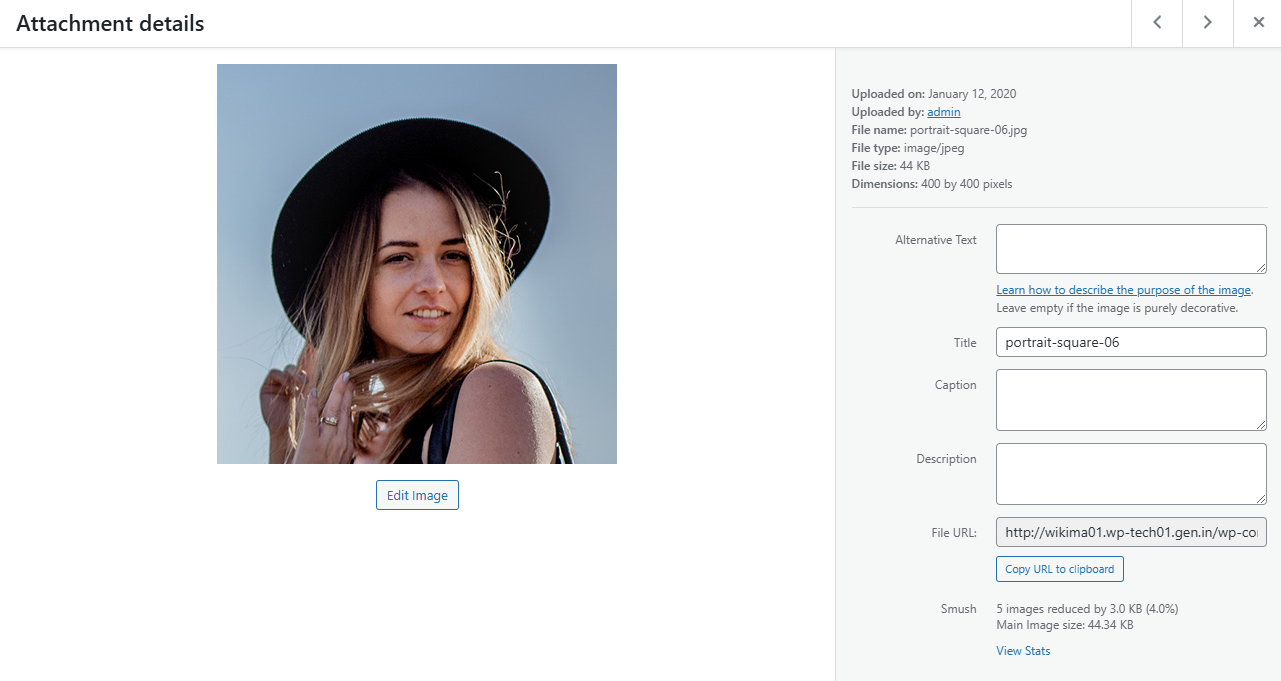
When selecting an image, take note of the additional fields that appear on the left.
For better SEO, add a description in the «Alt Text» field for each image. This helps improve your search engine rankings and drive more traffic to your site.
Make sure to also fill in the «Title» field for every image in the gallery.
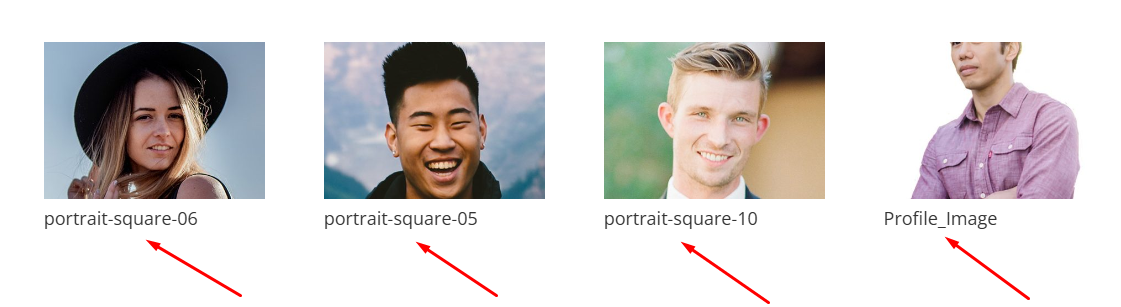
By default, the file name will be used, but the text you enter in the «Title» field will appear below the image on your site.
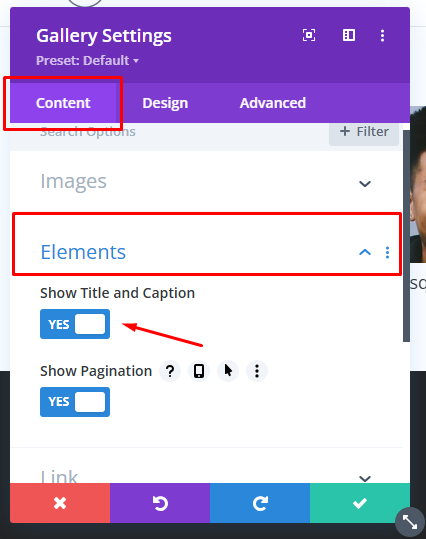
To hide the image title (the text below the image), open the gallery settings by double-clicking any image.
In the «Content» tab, under the «Elements» section, toggle off the «Show Title and Caption» option.
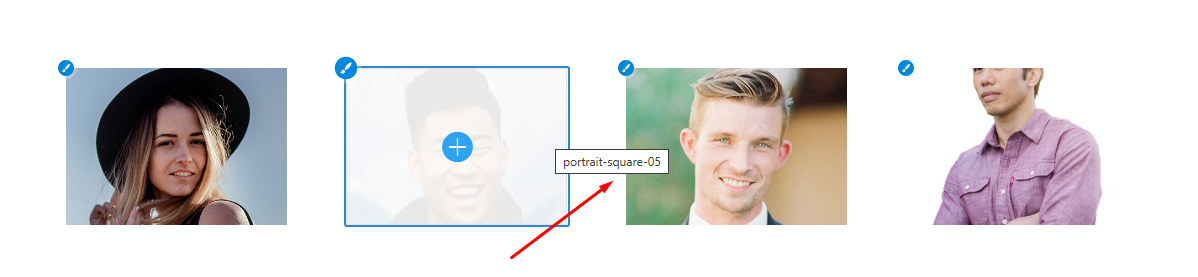
Even if the titles are hidden below the images, they will still appear when you hover over them.
Therefore, it's important to carefully fill out the «Title» field.
You don’t need to add image details immediately when creating the gallery.
You can edit this information later in the «Media» / «Library» section.
Select the image you want to edit, then add a description and any additional details as needed.